Styling Listtile Flutter . Web the listtile widget is used to populate a listview in flutter. The icons (or other widgets) for the tile are. Web a listtile is generally what you use to populate a listview in flutter. In this post i will cover all of the parameters with visual examples to. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. Web a few examples of the listtile widgets in flutter. ), i also want to set border radius on top left. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. 1 example 1 (simple) 2 example 2: It contains a title as well as leading or trailing icons. Example 1 (simple) this example displays a card with a list tile inside.
from flutterflux.com
In this post i will cover all of the parameters with visual examples to. Web the listtile widget is used to populate a listview in flutter. The icons (or other widgets) for the tile are. Web a listtile is generally what you use to populate a listview in flutter. Web a few examples of the listtile widgets in flutter. 1 example 1 (simple) 2 example 2: Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. Example 1 (simple) this example displays a card with a list tile inside. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. It contains a title as well as leading or trailing icons.
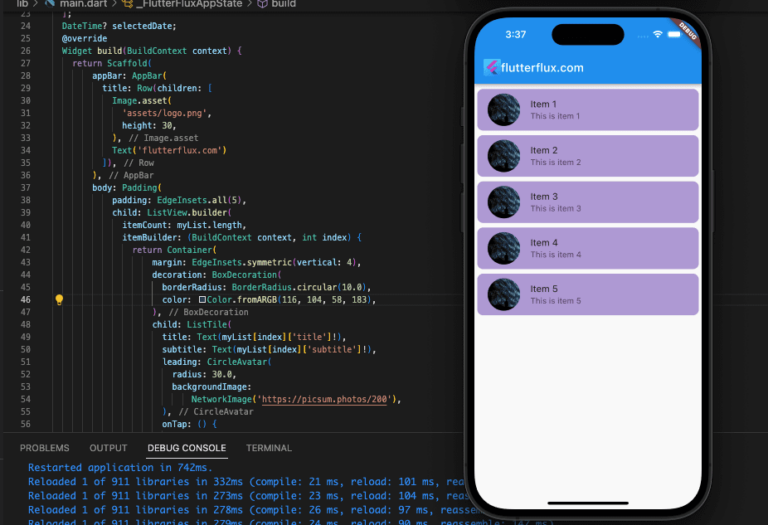
Working with ListTile in Flutter Flutter Flux
Styling Listtile Flutter 1 example 1 (simple) 2 example 2: Web the listtile widget is used to populate a listview in flutter. Web a few examples of the listtile widgets in flutter. The icons (or other widgets) for the tile are. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. It contains a title as well as leading or trailing icons. 1 example 1 (simple) 2 example 2: Web a listtile is generally what you use to populate a listview in flutter. In this post i will cover all of the parameters with visual examples to. ), i also want to set border radius on top left. Example 1 (simple) this example displays a card with a list tile inside. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and.
From www.kindacode.com
Flutter ListTile examples (updated) KindaCode Styling Listtile Flutter In this post i will cover all of the parameters with visual examples to. Web a few examples of the listtile widgets in flutter. The icons (or other widgets) for the tile are. 1 example 1 (simple) 2 example 2: ), i also want to set border radius on top left. Web the listtile widget is used to populate a. Styling Listtile Flutter.
From xaydungso.vn
Hướng dẫn cách Listtile background color flutter Đối tượng được sử dụng Styling Listtile Flutter It contains a title as well as leading or trailing icons. Web a listtile is generally what you use to populate a listview in flutter. Web a few examples of the listtile widgets in flutter. The icons (or other widgets) for the tile are. Web the listtile widget in flutter is a versatile and powerful component that helps developers create. Styling Listtile Flutter.
From flutterflux.com
Working with ListTile in Flutter Flutter Flux Styling Listtile Flutter Web a listtile is generally what you use to populate a listview in flutter. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. ), i also want to set border radius on top left. Web a few examples of the listtile widgets in flutter. It contains a. Styling Listtile Flutter.
From www.youtube.com
Flutter Tutorial For Beginners 6 ListView (Part 2) YouTube Styling Listtile Flutter Web a listtile is generally what you use to populate a listview in flutter. The icons (or other widgets) for the tile are. Web a few examples of the listtile widgets in flutter. It contains a title as well as leading or trailing icons. Web a list tile contains one to three lines of text optionally flanked by icons or. Styling Listtile Flutter.
From www.vrogue.co
User Interface How Do I Set The Height Of Image In Listtile Scroll To Styling Listtile Flutter The icons (or other widgets) for the tile are. Example 1 (simple) this example displays a card with a list tile inside. 1 example 1 (simple) 2 example 2: ), i also want to set border radius on top left. Web a few examples of the listtile widgets in flutter. Web the listtile widget is used to populate a listview. Styling Listtile Flutter.
From you.com
flutter listtile Your Personalized AI Assistant. Styling Listtile Flutter Example 1 (simple) this example displays a card with a list tile inside. Web a listtile is generally what you use to populate a listview in flutter. ), i also want to set border radius on top left. In this post i will cover all of the parameters with visual examples to. 1 example 1 (simple) 2 example 2: Web. Styling Listtile Flutter.
From skillypro.com
Master Flutter ListView Widgets A StepbyStep Visual Guide SkillyPro Styling Listtile Flutter It contains a title as well as leading or trailing icons. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. The icons (or other widgets) for the tile are. 1 example 1 (simple) 2 example 2: In this post i will cover all of the parameters with visual examples to.. Styling Listtile Flutter.
From www.codingninjas.com
ListTile in Flutter Coding Ninjas Styling Listtile Flutter In this post i will cover all of the parameters with visual examples to. Web a listtile is generally what you use to populate a listview in flutter. 1 example 1 (simple) 2 example 2: Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. Web the listtile. Styling Listtile Flutter.
From www.flutterbeads.com
AddCustomize ListTile Border in Flutter Ultimate Guide [August 2024 Styling Listtile Flutter Web a listtile is generally what you use to populate a listview in flutter. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. The icons (or other widgets). Styling Listtile Flutter.
From xaydungso.vn
200+ mẫu Background color column flutter đẹp và chất lượng cao Styling Listtile Flutter Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. Example 1 (simple) this example displays a card with a list tile inside. In this post i will cover all of the parameters with visual examples to. Web a list tile contains one to three lines of text optionally flanked by. Styling Listtile Flutter.
From www.scaler.com
ListTile in Flutter Scaler Topics Styling Listtile Flutter ), i also want to set border radius on top left. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. Web a few examples of the listtile widgets. Styling Listtile Flutter.
From protocoderspoint.com
Flutter Profile Page UI Design Using Flutter Card & ListTile Widget Styling Listtile Flutter The icons (or other widgets) for the tile are. It contains a title as well as leading or trailing icons. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. In this post i will cover all of the parameters with visual examples to. Web a listtile is. Styling Listtile Flutter.
From fluttergems.dev
flutter_expanded_tile Flutter package in List category Flutter Gems Styling Listtile Flutter In this post i will cover all of the parameters with visual examples to. Web the listtile widget is used to populate a listview in flutter. It contains a title as well as leading or trailing icons. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. Example. Styling Listtile Flutter.
From stackoverflow.com
Flutter Image on ListTile leading too small Stack Overflow Styling Listtile Flutter 1 example 1 (simple) 2 example 2: ), i also want to set border radius on top left. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. In this post i will cover all of the parameters with visual examples to. The icons (or other widgets) for. Styling Listtile Flutter.
From www.youtube.com
ListTile (Flutter Widget of the Week) YouTube Styling Listtile Flutter Web a few examples of the listtile widgets in flutter. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. Web a listtile is generally what you use to populate a listview in flutter. In this post i will cover all of the parameters with visual examples to. Example 1 (simple). Styling Listtile Flutter.
From flutterflux.com
Working with ListTile in Flutter Flutter Flux Styling Listtile Flutter Web a few examples of the listtile widgets in flutter. Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. The icons (or other widgets) for the tile are. Example 1 (simple) this example displays a card with a list tile inside. Web the listtile widget in flutter. Styling Listtile Flutter.
From www.youtube.com
Display List in Flutter Using ListTile Flutter Listtile Example Styling Listtile Flutter It contains a title as well as leading or trailing icons. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. Web a few examples of the listtile widgets in flutter. Example 1 (simple) this example displays a card with a list tile inside. Web a list tile contains one to. Styling Listtile Flutter.
From flutterawesome.com
Flutter Tutorial Expandable List ExpansionTile & ListTile Styling Listtile Flutter Web a list tile contains one to three lines of text optionally flanked by icons or other widgets, such as check boxes. Web the listtile widget in flutter is a versatile and powerful component that helps developers create visually appealing and. In this post i will cover all of the parameters with visual examples to. It contains a title as. Styling Listtile Flutter.